บทความนี้ผมจะสอนให้ทำสารบัญของบทความอีกรูปแบบหนึ่ง ซึ่งเป็นสารบัญที่ List หัวข้อบทความตามลำดับของตัวอักษร และสามารถดัดแปลงไปเป็นรูปแบบของ Dropdown ได้ เหมาะสำหรับการนำไปสร้างเมนูสารบัญให้ผู้อ่านได้เลือกอ่าน และค้นหา บทความในบล็อกของคุณง่ายขึ้น

ตัวอย่างผลลัพธ์
วิธีติดตั้งทำได้โดยการใช้จาวาสคริปต์ต่อไปนี้ ซึ่งมี 2 แบบให้เลือกดังนี้
แบบที่ 1 แบบรายการเรียงตามอักษรปกติ
รูปแบบปกตินี้จะเป็น list หัวข้อบทความที่เรียงลำดับตามอักษร และยังบอกจำนวน Comment ของแต่ละบทความไว้ท้ายหัวข้อนั้นด้วย
<script type="text/javascript">
function getYpipeTL(feed) {
document.write('<ul style="font-weight:bold">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " \(" + feed.value.items[i].commentcount + " comments\)";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write(pComment); //to remove comment count delete this line
document.write('</a></li>');
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://www.hackublog.com
&Order=alphabet
&_id=401e43055731c1a29f1e1d3eb5e8e13f
&_callback=getYpipeTL
&_render=json"
type="text/javascript"></script>
เพียงแค่แก้ไข
http://www.hackublog.com ให้เป็น URL บล็อกของคุณ แล้วโค้ดนี้ก็จะทำงานกับบล็อกของคุณทันที
แบบที่ 2 เป็นแบบ Dropdown menuรูปแบบนี้จะมีลักษณะคล้ายกับแบบที่หนึ่งแต่ดัดแปลงมาเป็นเมนูแบบ Dropdown เพื่อประหยัดพื้นที่ สามารถดัดแปลงไปเป็นเมนู หรือนำไปติดตั้งเป็น widget ได้ด้วย
<script type="text/javascript">
<!--
document.write('<select style="width:100%;" onchange="location=this.options[this.selectedIndex].value;">');
function getYpipeTL(feed) {
var ddTitle = "<option>Click to choose a post</option>";
document.write(ddTitle);
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " \(" + feed.value.items[i].commentcount + " comments\)";
var pList = "<option style='width:210px;' value=" + href + 'title="' + pTitle + '">' + pTitle;
document.write(pList);
document.write(pComment); //to remove comment count delete this line
document.write('</option>');
}
document.write('</select>');
}
//-->
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://www.hackublog.com
&Order=alphabet
&_id=401e43055731c1a29f1e1d3eb5e8e13f
&_callback=getYpipeTL
&_render=json"
type="text/javascript"></script>
การปรับแต่งโค้ดแบบที่ 2 นี้ต้องเปลี่ยน
http://www.hackublog.com ให้เป็น URL บล็อกของคุณ และปรับความกว้าง
210px ตามความเหมาะสมกับความกว้างของแม่แบบที่ติดตั้ง
วิธีติดตั้งโค้ดมีหลายทางเลือกในการติดตั้งโค้ดซึ่งผมขอเสนอเป็นแนวทางดังนี้
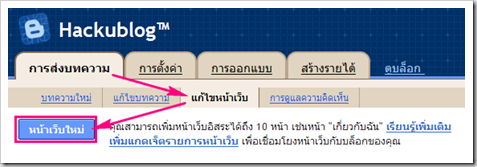
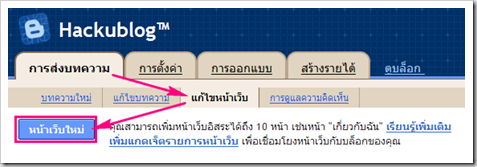
1. สร้างหน้าเว็บและติดตั้งโค้ดลงไปในหน้าเว็บที่สร้างเพื่อทำเป็นหน้าสารบัญถ้าหากคุณเลือกติดตั้งด้วยวิธีนี้ ให้เข้าไปที่ การส่งบทความ >> แก้ไขหน้าเว็บ >> สร้างหน้าเว็บใหม่

ตั้งชื่อหน้าเว็บ >> คลิกที่แถบ แก้ไข HTML แล้ววางโค้ดแบบที่ 1 ลงไป

เมื่อบันทึกหน้าเว็บนี้คุณก็จะได้สารบัญของบทความทั้งหมดที่เรียงตามลำดับอักษรครับ ส่วนการสร้างลิงค์มายังหน้าเว็บนี้ให้ศึกษาเพิ่ม
Gadget หน้าเว็บขึ้นมาครับ
2. ใช้ Gadget ชนิด HTML/จาวาสคริปต์ ถ้าเลือกวิธีนี้ให้ใช้โค้ดแบบที่ 2 คือแบบ Dropdown ลงไปใน Gadget ก็จบขั้นตอนครับ
 3. การติดตั้งลงไปในแม่แบบ
3. การติดตั้งลงไปในแม่แบบไม่ว่าคุณจะติดตั้งโค้ดลงไปในตำแหน่งใดของแม่แบบ (ในส่วนแก้ไข HTML ที่ไม่ใช่ 2 วิธีแรก)ก็แล้วแต่ การติดตั้งโค้ดลงไปในแม่แบบนั้นจะต้องมีการแปลงโค้ดเสียก่อน โดยให้นำที่จะติดตั้งไป convert ที่ >>
HTML Encoder โดยส่วนตัวแนะนำให้ใช้โค้ดแบบที่ 2 และใช้วิธีติดตั้งที่ 2 ครับ หวังว่าคงชอบ Gadget นี้กันนะครับ
Cradit to : Bloggersentral.blogspot.com